Querying TopBraid EDG with GraphQL
In this post we will walk you through using GraphQL to read and write information captured in TopBraid EDG.
A key capability in TopBraid EDG’s support of GraphQL is introspection – the ability to examine the type or properties of an object of interest at runtime. In fact, TopBraid EDG goes beyond the typical introspection capabilities and lets you also create new types (classes) and update existing ones. This is possible because TopBraid EDG Knowledge Graph technology stores not only data, but also the models describing data.
What is GraphQL?
GraphQL is a very popular way to define an API (using a query to describe data you want to get) and execute the API – as a query. This is why it is called a query language for APIs.
The output is always JSON. The query mimics the JSON structure to be returned. GraphQL:
- Lets the client specify exactly what data it needs from the server.
- Uses a type system aka GraphQL Schemas to describe data.
Compared to traditional approach of having many “dumb” endpoints each addressing one specific type of request, GraphQL offers a single “smart” endpoint that accepts complex queries and returns data in whatever shape the client requires.
One interesting aspect is that GraphQL can be used to expose schemas themselves e.g. to find out what types are available and what properties are available for each type. In other words, to do introspective queries. Thus, a GraphQL endpoint is self documenting. With it:
- You do not need documentation for each of the many specific services.
- Instead, you can query the endpoint to understand what schemas it supports and, thus, what data you can ask it to return.
- Openly available IDEs like GraphiQL let you explore model (schema) documentation and and support syntax directed creation of queries.
GraphQL supports reading data and it can also support updating data.
How does TopBraid EDG support GraphQL?
Leaving details aside, EDG offers read and write access through GraphQL. It does the following:
- Automatically generates GraphQL Schemas from SHACL ontologies in TopBraid EDG.
- Watches for any changes in ontologies and updates generated schemas on the fly.
- Integrates GraphiQL IDE for documentation of the GraphQL endpoint and creation of queries.
- Provides extended GraphQL capabilities with filters and built-in directives.
- Lets users query not only data that is captured by EDG, but also the change history, access control and user permissions and the ontology models themselves.
Let’s now take a look at some examples.
Defining SHACL Model Used to Generate GraphQL Schemas
Let’s say you need to capture reference data for countries. To do this, you will create an ontology (or use pre-existing one) and define a class (and also a SHACL Node Shape) Country. You will then describe properties of a country for which you want to capture data in your reference dataset. In SHACL, our class definition will look as follows:
enterprise:Country
a owl:Class ;
a sh:NodeShape ;
rdfs:label “Country” ;
sh:property enterprise:Country-hasBorderWith ;
sh:property enterprise:Country-historicNote ;
sh:property enterprise:Country-independent ;
sh:property enterprise:Country-iso3166FullName ;
sh:property enterprise:Country-iso3166NumericCode ;
sh:property enterprise:Country-iso3166_2AlphaCode ;
sh:property enterprise:Country-iso3166_3AlphaCode ;
sh:property enterprise:Country-label ;
sh:property enterprise:Country-status ;
sh:property enterprise:Country-validityEndDate ;
sh:property enterprise:Country-validityStartDate ; .
Each property is then described as needed. For example, the following property definition in SHACL says that values of iso3166_2AlphaCode property of a country are strings that are exactly 2 in length:
enterprise:Country-iso3166_2AlphaCode
a sh:PropertyShape ;
sh:path enterprise:iso3166_2AlphaCode ;
sh:datatype xsd:string ;
sh:minLength 2;
sh:maxLength 2;.
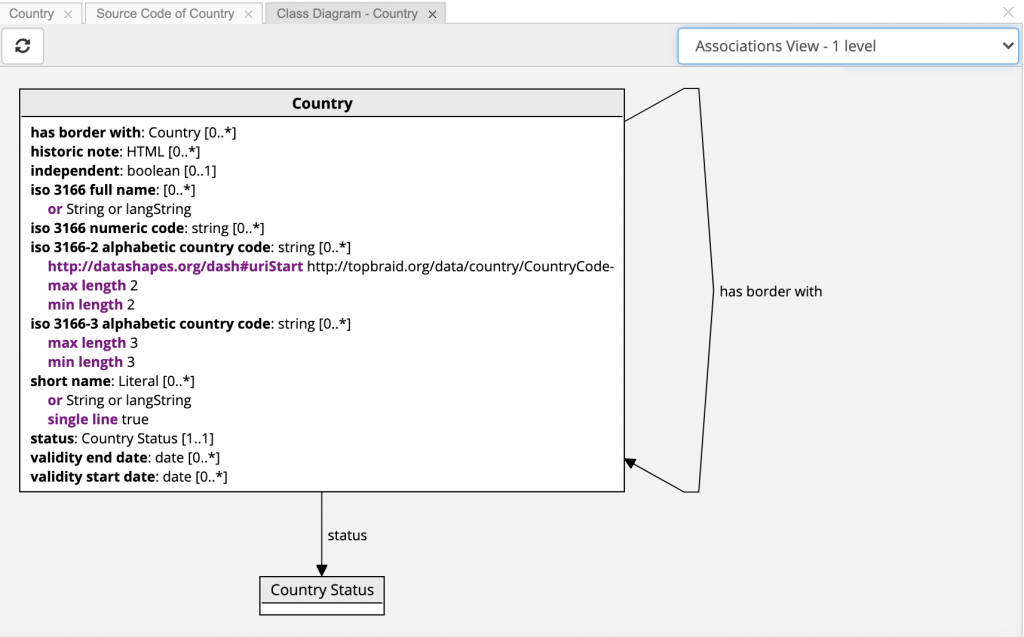
In a diagram, the class will look as follows:

Note that this blog does not intent to provide a “how to” guide on ontology modeling. Definition of the class is simply included as context for the queries we will demonstrate below. If you are interested in more information on ontology modeling, our web site has many resources such as, for example, this video.
You will now need to specify that Country is a “public” class in your ontology. This step is important because it directs TopBraid EDG to automatically generate GraphQL Schema for countries.
Why is this necessary? Some ontologies may have a lot of classes that you do not plan to use or instantiate. This could happen if you decide to re-use an ontology created elsewhere. Public means “will be used for data instances”. You don’t have to specify each class as public and can, instead, declare a parent class public, then all the sub classes will be public. See this page for more information on how TopBraid EDG generates GraphQL Schemas.
Querying Country Data With GraphQL
With the model defined, we can now create a reference dataset for countries and capture information about countries including their ISO codes, their border-with relationship, status, etc.
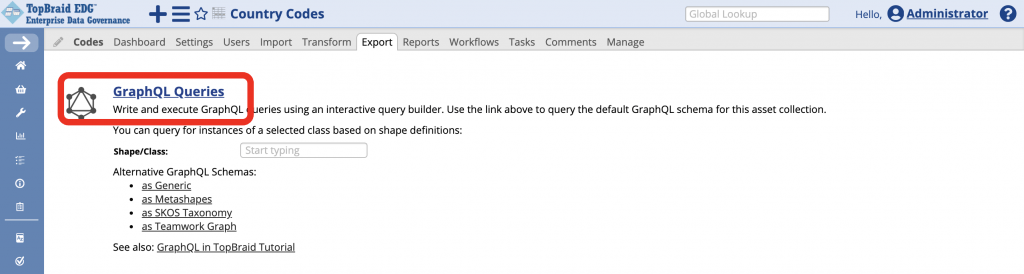
To query this data using GraphQL, go to the Export tab for the dataset and click on the GraphQL Queries link.

You will see the built-in GraphiQL Editor that let’s you compose and run queries.
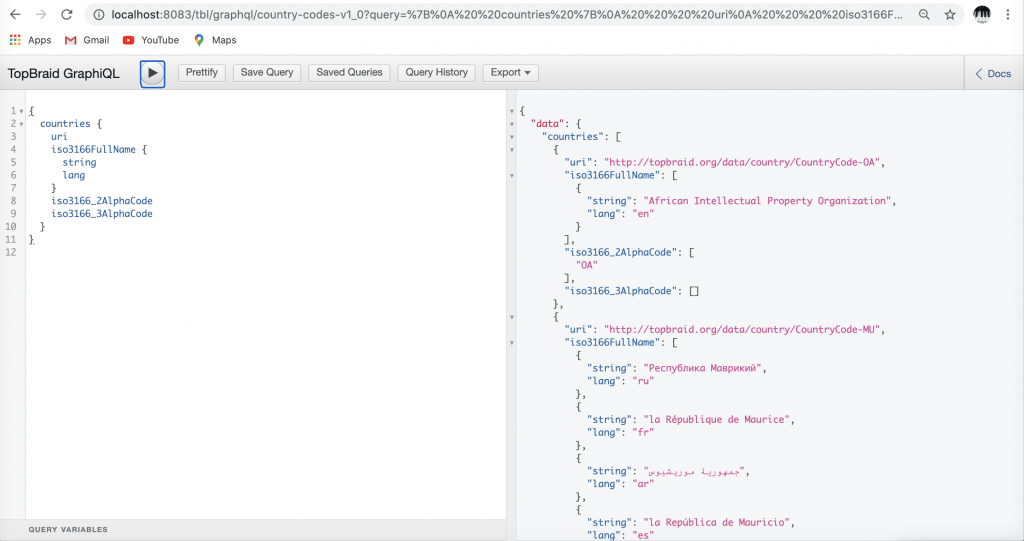
The query shown below returns all country resources in the Country Codes reference dataset together with their full names (language tagged) and 2 character and 3 character country codes. Note that this dataset contains all entries defined by the ISO 3166 standard. These include some items that are not actually countries e.g., African Intellectual Property Organization. Typically, such items do not have the 3 character ISO code and only have the 2 character code.

TopBraid GraphiQL Editor has the following functional panels from left to right:
- A panel to compose queries
- A panel that displays query results
- Collapsable Documentation panel
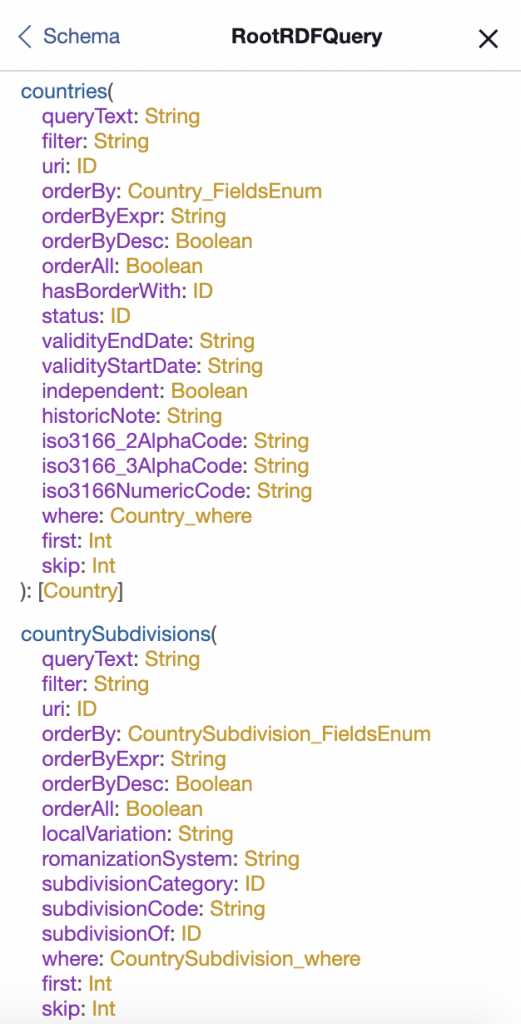
Clicking on the Docs link in the upper right expands the Documentation panel letting you see the classes for which GraphQL Schema definitions have been generated. Documentation is produced dynamically reflecting your models.
For each class, you see all queryable properties as well as some additional parameters such as where, filter, first and skip. This page explains how to use filters and other parameters.

The GraphiQL Editor also includes buttons that let you work with the previously created queries.
Query definition panel offers syntax-directed editing with auto-completion. Let’s modify the query above to only return items that have the 3 character ISO alpha code. The modified query will look as follows:
{
countries (where: {iso3166_3AlphaCode:{minCount: 1}})
{
uri
iso3166FullName {
string
lang
}
iso3166_2AlphaCode
iso3166_3AlphaCode
}
}
Updating Country Data with GraphQL
TopBraid EDG supports updates using GraphQL. Update operations are called GraphQL mutations. The following mutations are supported:
- Create – creates a new resource of a given type with the property values provided in the JSON input object. URI must be provided. Optionally, graph to add information to can be provided.
- AddTo – will add property values provided in the JSON input object to a resource identified by its URI.
- Update – will remove all property values of a resource identified by its URI and add to it property values provided in the JSON input object.
- Delete – will delete a resource (or resources) identified by the URI. All triples that have the resource as subject, predicate or object will be deleted.
You can combine updates to multiple resources in a single mutation call. Specify “Commit” at the end to execute the request. You can add a log message to the update and request a report that will list the number of added and deleted triples. For more information and the detailed documentation on the GraphQL mutations see this page.
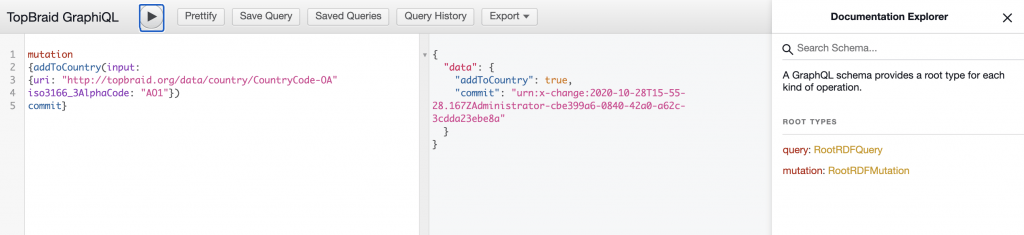
The screenshot below demonstrates running a query to add the (made up) ISO 3-character alpha code to one specific resource that previously did not have a value for this property. All other information about this resource remains unchanged.

Just as the updates that are executed using the standard EDG user interfaces, updates executed using GraphQL will generate change history records. We will demonstrate querying history of changes at the end of this blog.
Querying Country Model (Ontology, Schema) with GraphQL
You may need to access the model of a country e.g., what are the properties of a country and their definitions as opposed to country data. This is what we referred to above as introspection.
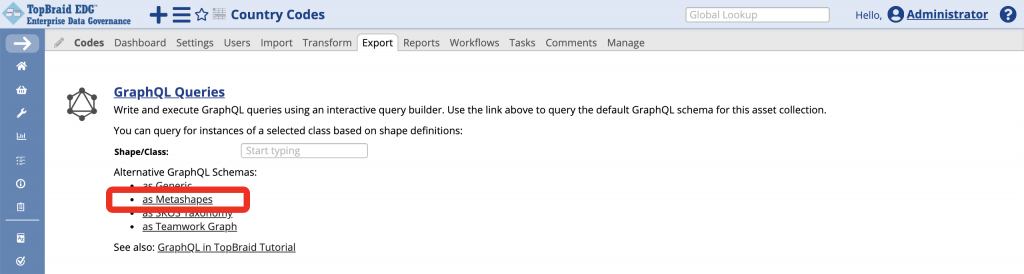
You can do so by switching from the reference dataset we have queried above to the ontology defining the class Country or you can continue to query the Country Codes reference dataset, but switch the schema you will use for query to the so-called Metashapes. This will use the GraphQL Schema representing the model. To compose and execute such queries on the Country Codes graph, click on “as Metashapes” link below.

You will get the same GraphiQL Editor, but the objects you can query will change.
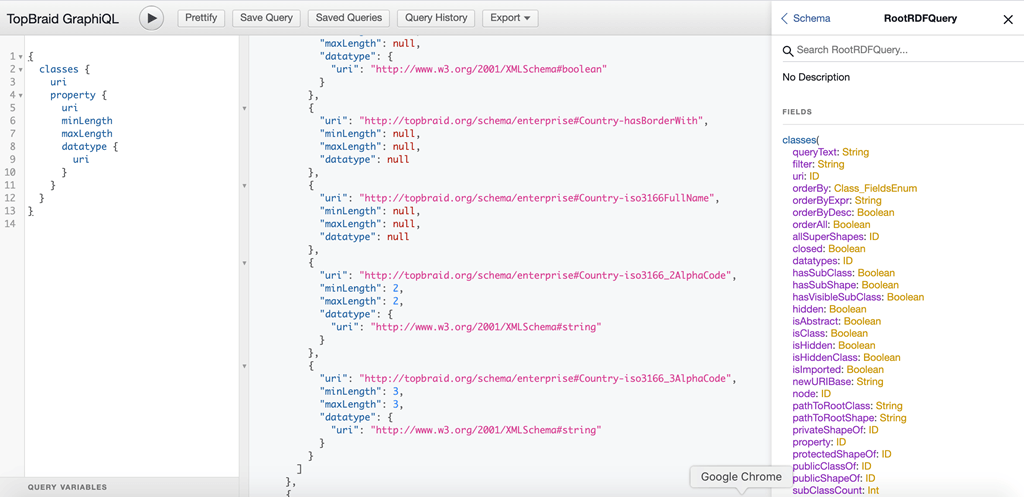
For example, instead of querying for countries you can query for classes. The query below returns all classes with their property shapes and minLength, maxLength and datatype definitions specified in each property shape.

Updating Country Model (Ontology, Schema) with GraphQL
Just as you can update country data, you can also update the definition of classes and properties using GraphQL mutations.
For example, instead of addToCountry, use addToClass and instead of createCountry, use createClass. Any update to the model will trigger the auto-generation of GraphQL Schemas. Of course, model updates should be changing the ontology graph, not the graph containing country codes.
Querying Country Data Change History with GraphQL
Sometimes, you may need to know how information captured in EDG has been changing – what updates were made, when and by whom. This is available if you query the so-called Teamwork Graph. Such queries use GraphQL Schema representing the change object. To create and execute these queries click on “as Teamwork Graph” link below.

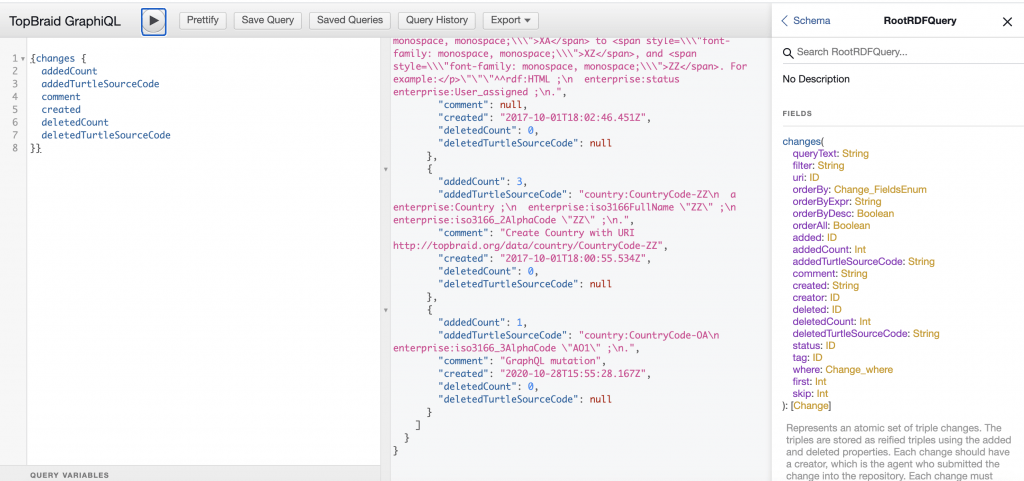
The screenshot below shows a query that returns all changes the Country Codes dataset, together with the creation data and some additional information for each change.

As you can see, the returned objects include information on the addition of a 3 character country code we have previously executed.
In Conclusion
GraphQL is a highly popular data query and manipulation language. TopBraid EDG lets you use GraphQL to retrieve and update all information it captures – including data, models and the change history. Software developers can easily interact with the information in EDG without having to learn RDF. The input is JSON and the output is JSON. This makes GraphQL an API of choice for interacting with TopBraid EDG for reporting, data integration and a number of other needs.
Detailed technical documentation is available at our GraphQL Technology page.