General Extension Development Process
The recommended tool for developing extensions is TopBraid EDG Studio. EDG Studio can be executed locally but otherwise offers all features of a server-side production installation. Running locally means that you have more control over what you want to do (e.g. to modify the files from your workspace directly). But more importantly, running in a local sandbox means that you can safely experiment, restart the system etc without affecting real users. Once you are satisfied that your extensions are working, move the relevant files and asset collections to the next stage of your production pipeline.
Hint
There is a Video on TopBraid EDG Studio 7.1 that may help you get started.
Extensions typically live in files or Ontology asset collections. TopBraid EDG Studio can be used to edit files from the workspace, although theoretically you can also use external editors and perform a workspace refresh (from the Files page) after saving the files.
In order to develop extensions, you should have a decent understanding of RDF, ontologies and SHACL.
All extension points are activated by instantiating certain RDF/SHACL classes.
For example, to create Constructors, you instantiate the class dash:Constructor using the EDG editor.
Almost all extension points consist of executable scripts, written in JavaScript and ADS, see Scripting with JavaScript and ADS.
These scripts are typically linked to the declarative instances through the property dash:js and are also edited using the EDG editor.
Working with Extension Files
Two types of files are used for extension development:
Turtle files (such as
myextension.ttl) are typically included (viaowl:imports) into Ontology asset collections and only apply in the context of asset collections that include them. From version 7.2 onwards, if your Turtle file ends with.api.ttlthen any Script-based Functions, Multi-Functions or Included Scripts will be added to all generated ADS APIs, which means that they can be used everywhere.TurtleX files (such as
myextension.ui.ttlx) are registered globally without being tied to specific asset collections. These files are recognized by having.ui.in their file name. You may use.ui.ttlinstead of.ui.ttlxif you don’t use any SWP code and prefer to stick to the official Turtle format only.
Warning
Do not over-use .api.ttl files because their content will get injected into all ADS APIs.
If you are uncertain, use normal files without an .api.* ending and include them explicitly into your Ontology.
In order to get your extension files from TopBraid EDG Studio into a production installation, you may either use
Project Upload, see Upload Project - basically create a .zip of the project that you have created with TopBraid EDG Studio and have an administrator upload it to the upstream system.
Git Integration, see Synchronizing Data with Git - not available for SaaS - you could commit and push the changes from your local TopBraid EDG Studio workspace into a shared Git repository, and then perform a Git pull from the upstream system. Not available for SaaS.
Once your files are on a TopBraid EDG server and you have a pipeline of servers, e.g. from staging to production, you may use Send Projects to Another Server.
ADS and SWP
With older versions before TopBraid 7.1, most extensions were written in a technology called SPARQL Web Pages (SWP). SWP is still supported and is used extensively by TopBraid’s own code base. Extensions developed with earlier versions will continue to work and we have no plans to remove SWP support.
However, with 7.1 onwards, we no longer require or recommend the use of SWP for any extensions, and favor JavaScript/ADS. JavaScript is considerably more flexible than SWP and is more familiar to most developers. With ADS and its API to execute queries and updates on RDF data, and to interact with TopBraid, JavaScript should offer everything that is typically needed for extension development.
Note
If you have use cases where the available ADS API is not sufficient, please let us know so that we can improve the platform.
Many extension points still require SWP-based RDF vocabulary and use .ui.ttlx files.
Before TopBraid 7.1, users would need to write the implementation of their extension as a ui:prototype.
Since version 7.1, all SWP elements may alternatively use dash:js to point at a JavaScript expression that will be executed instead of the ui:prototype.

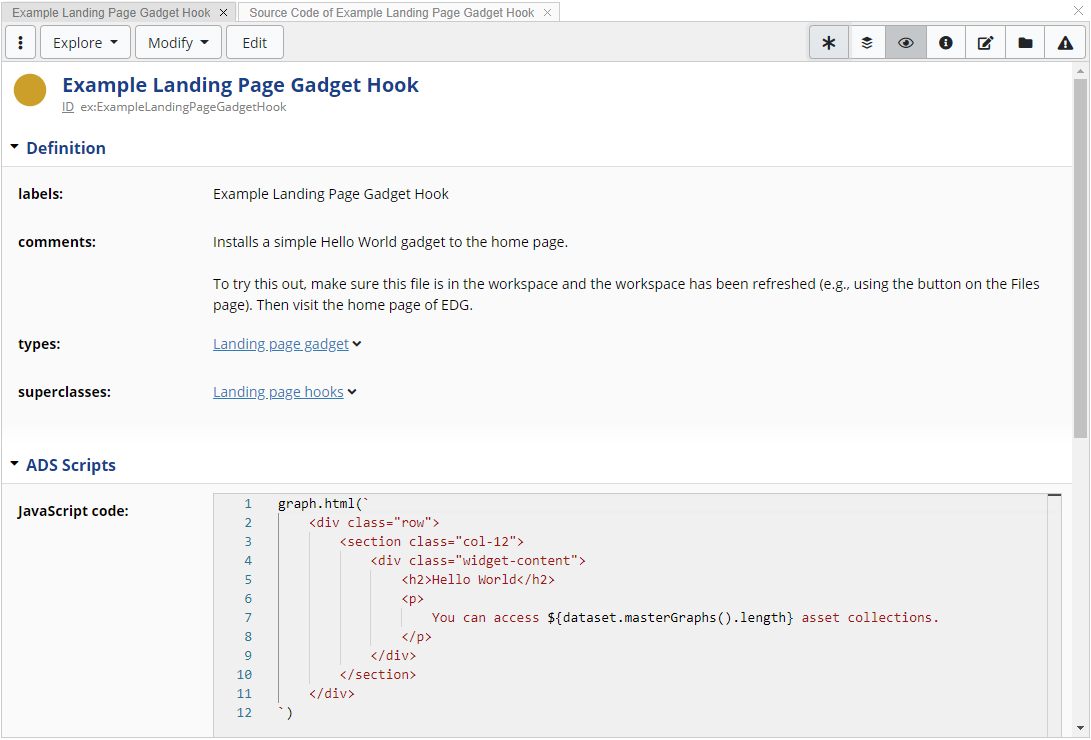
An example extension using the SWP vocabulary wrapping an ADS script
As shown in the screenshot above, these JavaScript expressions may produce HTML by returning an rdf:HTML literal.
The easiest way to produce those is through the graph.html() function.
Other output, e.g. JSON objects can also be produced by means of the last JavaScript expression of your dash:js script.
Hint
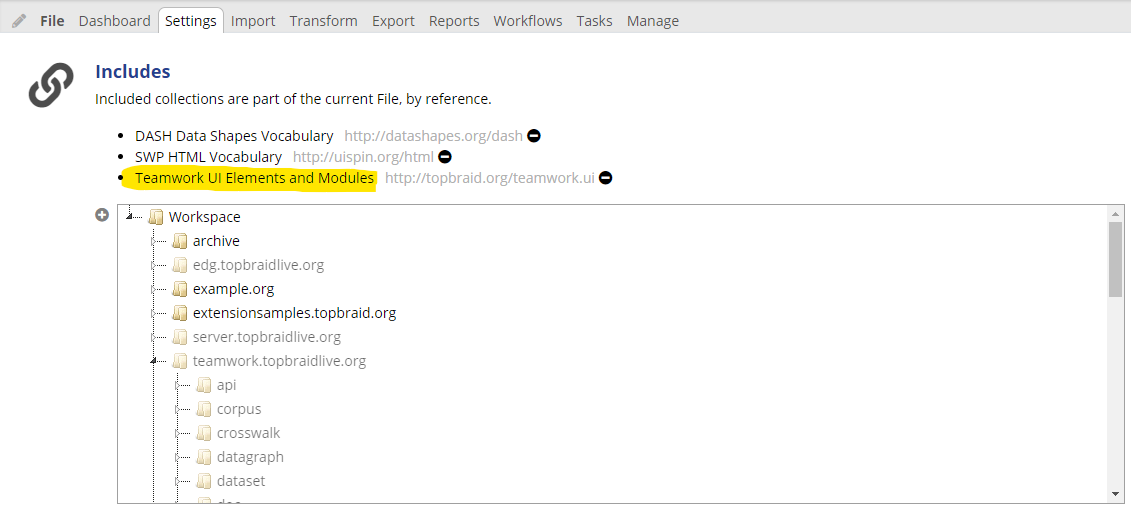
Almost all .ui.ttlx files that contain extensions to EDG should include the file teamwork.topbraidlive.org/ui/teamwork.ui.ttlx.
Use the Includes section on the Settings tab to add it if missing.

Most .ui.ttlx files will need to include the file teamwork.ui.ttlx
Once you have created a new .ui.ttlx file, make sure you have done a full workspace refresh so that the system will register your file.
Later, if you are only making incremental changes to your scripts, using File > Save Changes is typically enough to update the executing scripts.